Nuxt merupakan salah framework js bagi vue js untuk membuat aplikasi dengan metode SSR ( server side rendering ) apa kelebihan ssr? Mungkin bisa dibaca di sini, silahkan baca saja tulisan saya ini tidak membahas itu.
Walaupun Nuxt dasarnya dari vue js tapi tidak semua plugin vue js bisa berjalan mulus di Nuxt, terutama bagi plugin-plugin yang membutuhkan komponen windows atau document. Pada kasus saya adalah saat menggunakan plugin vue-slick.
Vue-slick ini adalah paket untuk membuat slider atau slideshow yang menurut saya cukup bagus dan mudah implementasinya.
Pemasangan
npm i vue-slick
Jika kita mengikuti sesuai dokumentasi di github, kita cukup pasang seperti ini di halaman atau komponen.
<template>
<section class="container">
<no-ssr>
<slick
ref="slick"
:options="slickOptions">
<a href="https://pbs.twimg.com/media/DrNheY4V4AAxVkx.jpg">
<img
src="https://pbs.twimg.com/media/Dq6HBMYU4AAKGhH.jpg"
height="500"
width="500">
</a>
<a href="https://pbs.twimg.com/media/DrNheY4V4AAxVkx.jpg">
<img
src="https://pbs.twimg.com/media/DrKjZHiVAAcTogq.jpg"
height="500"
width="500">
</a>
<a href="https://pbs.twimg.com/media/DrNheY4V4AAxVkx.jpg">
<img
src="https://pbs.twimg.com/media/Dq-zev7U8AAoAvl.jpg"
height="500"
width="500">
</a>
<a href="https://pbs.twimg.com/media/DrNheY4V4AAxVkx.jpg">
<img
src="https://pbs.twimg.com/media/DrKjZHjVsAAZIQz.jpg"
height="500"
width="500">
</a>
<a href="https://pbs.twimg.com/media/DrNheY4V4AAxVkx.jpg">
<img
src="https://pbs.twimg.com/media/Dq6HBMXU0AEbg_G.jpg"
height="500"
width="500">
</a>
<a href="https://pbs.twimg.com/media/DrNheY4V4AAxVkx.jpg">
<img
src="https://pbs.twimg.com/media/DrKjZHiVsAAvBZh.jpg"
height="500"
width="500">
</a>
</slick>
</no-ssr>
</section>
</template>
<script>
import Slick from 'vue-slick'
import '~/node_modules/slick-carousel/slick/slick.css'
export default {
components: { Slick },
data() {
return {
slickOptions: {
slidesToShow: 3,
// Any other options that can be got from plugin documentation
},
};
},
methods: {
next() {
this.$refs.slick.next();
},
prev() {
this.$refs.slick.prev();
},
reInit() {
// Helpful if you have to deal with v-for to update dynamic lists
this.$nextTick(() => {
this.$refs.slick.reSlick();
});
},
}
}
</script>
Lalu saat kita akses halaman kita akan diberi pesan seperti ini

Kenapa bisa terjadi seperti itu? Sederhana saja, di server tak ada fungsi window, window hanya tersedia di browser atau klien.
Buat Kustom Plugin
Agar bisa digunakan kita perlu buat satu berkas di dalam folder plugins, saya buat dan beri nama slick.js. Isikan seperti berikut.
import Vue from 'vue'
import Slick from 'vue-slick'
import '~/node_modules/slick-carousel/slick/slick.css'
Vue.component('slick',Slick)
Lalu buka berkas nuxt.config.js, cari bagian plugin lalu tambahkan seperti berikut
plugins: [
{ src: '~/plugins/slick.js', ssr: false },
],
Di sana saya mendaftarkan plugin yang sudah dibuat dengan informasi ssr false.
Lalu di halaman atau komponen tadi kita ubah seperti berikut
<template>
<section class="container">
<no-ssr>
<slick
ref="slick"
:options="slickOptions">
<a href="https://pbs.twimg.com/media/DrNheY4V4AAxVkx.jpg">
<img
src="https://pbs.twimg.com/media/Dq6HBMYU4AAKGhH.jpg"
height="500"
width="500">
</a>
<a href="https://pbs.twimg.com/media/DrNheY4V4AAxVkx.jpg">
<img
src="https://pbs.twimg.com/media/DrKjZHiVAAcTogq.jpg"
height="500"
width="500">
</a>
<a href="https://pbs.twimg.com/media/DrNheY4V4AAxVkx.jpg">
<img
src="https://pbs.twimg.com/media/Dq-zev7U8AAoAvl.jpg"
height="500"
width="500">
</a>
<a href="https://pbs.twimg.com/media/DrNheY4V4AAxVkx.jpg">
<img
src="https://pbs.twimg.com/media/DrKjZHjVsAAZIQz.jpg"
height="500"
width="500">
</a>
<a href="https://pbs.twimg.com/media/DrNheY4V4AAxVkx.jpg">
<img
src="https://pbs.twimg.com/media/Dq6HBMXU0AEbg_G.jpg"
height="500"
width="500">
</a>
<a href="https://pbs.twimg.com/media/DrNheY4V4AAxVkx.jpg">
<img
src="https://pbs.twimg.com/media/DrKjZHiVsAAvBZh.jpg"
height="500"
width="500">
</a>
</slick>
</no-ssr>
</section>
</template>
<script>
export default {
data() {
return {
slickOptions: {
slidesToShow: 4,
// Any other options that can be got from plugin documentation
},
};
},
methods: {
next() {
this.$refs.slick.next();
},
prev() {
this.$refs.slick.prev();
},
reInit() {
// Helpful if you have to deal with v-for to update dynamic lists
this.$nextTick(() => {
this.$refs.slick.reSlick();
});
},
}
}
</script>
Di sana agar lebih aman karena plugin ini tidak terlalu mendukung ssr saya tambahkan tag <no-ssr>, penjelasan tag itu silahkan baca di dokumentasi nuxt. Lalu sekarang kita build ulang karena kita tadi mengubah nuxt.config.js.
npm run dev
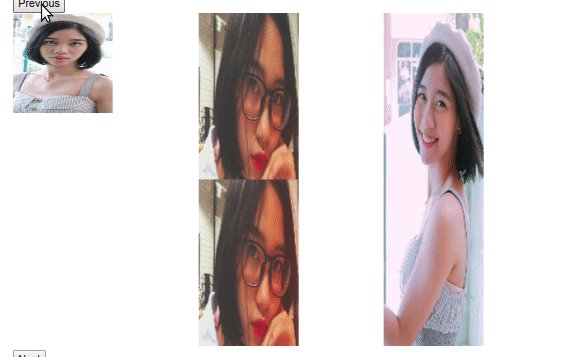
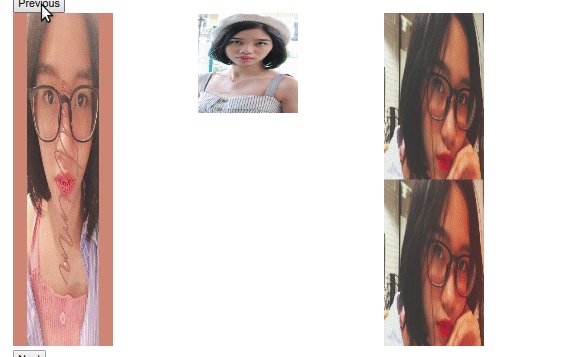
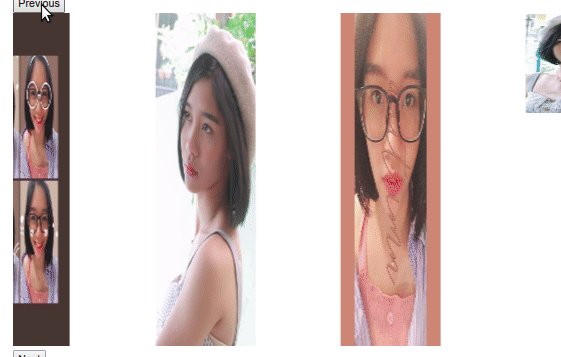
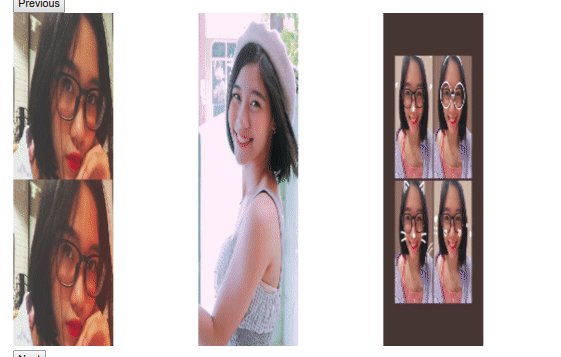
Hasilnya saat kita mengunjungi halaman yang dituju.

Referensi:
https://github.com/kenwheeler/slick
https://nuxtjs.org/guide/plugins/
Gambar:
Puti Nadhira Anggota JKT48 ( sumber dari media sosial twitternya )